Get Started: Test Drive
This page describes how to “test drive” Flutter: create a new Flutter app from our templates, run it, and learn how to make changes with Hot Reload.
Flutter is a flexible toolkit, so please start by selecting your development tool of choice for writing, building, and running your Flutter app.
Android Studio: A complete, integrated IDE experience for Flutter.
Create new app
- Select File>New Flutter Project
- Select Flutter application as the project type, and press Next
- Enter a project name (e.g.
myapp), and press Next - Click Finish
- Wait for Android Studio to install the SDK, and create the project.
The above command creates a Flutter project directory called myapp that contains a simple demo
app that uses Material Components.
In the project directory, the code for your app is in lib/main.dart.
Run the app
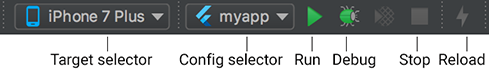
- Locate the main Android Studio toolbar:

- In the target selector, select an Android device for running the app. If none are listed as available, select Tools>Android>AVD Manager and create one there. For details, see Managing AVDs.
- Click the Run icon in the toolbar, or invoke the menu item Run > Run.
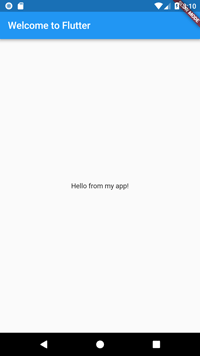
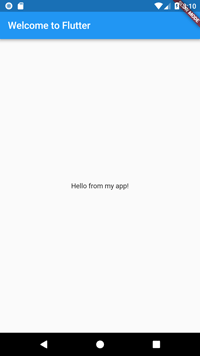
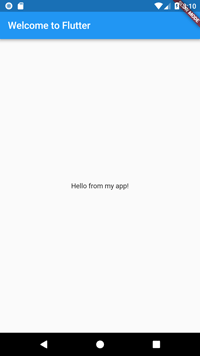
- If everything works, you should see your starter app on your device or
simulator:

Try a hot reload
Flutter offers a fast development cycle with hot reload, the ability to reload the code of a live running app without restarting or losing app state. Simply make a change to your source code, tell your IDE or command-line tool that you want to hot reload, and see the change in your simulator, emulator, or device.
- Change the string
'You have pushed the button this many times:'to'You have clicked the button this many times:' - Do not press the ‘Stop’ button; let your app continue to run.
- To see your changes invoke Save All (
cmd-s/ctrl-s), or click the Hot Reload button (the button with the lightning bolt icon).
You should see the updated string in the running app almost immediately.
VS Code: A light-weight editor with Flutter run and debug support.
Create new app
- Start VS Code
- Invoke View>Command Palette…
- Type ‘flutter’, and select the ‘Flutter: New Project’ action
- Enter a project name (e.g.
myapp), and press Enter - Specify a location to place the project, and press the blue OK button
- Wait for the project creation to continue, and the
main.dartfile to appear
The above command creates a Flutter project directory called myapp that contains a simple demo
app that uses Material Components.
In the project directory, the code for your app is in lib/main.dart.
Run the app
- Make sure a target device is selected in the lower, right-hand corner of VS Code
- Press the F5 button on the keyboard, or invoke Debug>Start Debugging
- Wait for the app to launch
- If everything works, after the app has been built, you should see your
starter app on your device or simulator:

Try a hot reload
Flutter offers a fast development cycle with hot reload, the ability to reload the code of a live running app without restarting or losing app state. Simply make a change to your source code, tell your IDE or command-line tool that you want to hot reload, and see the change in your simulator, emulator, or device.
- Open the file
lib/main.dartin your favorite Dart code editor - Change the string
'You have pushed the button this many times:'to'You have clicked the button this many times:' - Do not press the ‘Stop’ button; let your app continue to run.
- To see your changes invoke Save (
cmd-s/ctrl-s), or click the Hot Reload button (the green circular arrow button).
You should see the updated string in the running app almost immediately.
Terminal + editor: Your editor-of-choice combined with Flutter’s terminal tool for running and building.
Create new app
- Use the
flutter createcommand to create a new project:
$ flutter create myapp
$ cd myappThe above command creates a Flutter project directory called myapp that contains a simple demo
app that uses Material Components.
In the project directory, the code for your app is in lib/main.dart.
Run the app
- Check that an Android device is running. If none are shown, see setup.
$ flutter devices- Run the app with the
flutter runcommand:
$ flutter run- If everything works, after the app has been built, you should see your
starter app on your device or simulator:

Try a hot reload
Flutter offers a fast development cycle with hot reload, the ability to reload the code of a live running app without restarting or losing app state. Simply make a change to your source code, tell your IDE or command-line tool that you want to hot reload, and see the change in your simulator, emulator, or device.
- Open the file
lib/main.dart - Change the string
'You have pushed the button this many times:'to'You have clicked the button this many times:' - Do not press the ‘Stop’ button; let your app continue to run.
- To see your changes invoke Save All (
cmd-s/ctrl-s), or click the Hot Reload button (the button with the lightning bolt icon).
You should see the updated string in the running app almost immediately.
Next step
Let’s learn some core Flutter concepts, by creating a small app.