Flutter Performance Profiling
What you’ll learn:
- Flutter aims to provide 60 frames per second (fps) performance, or 120 fps performance on devices capable of 120Hz updates.
- For 60fps, frames need to render approximately every 16ms.
- Jank occurs when the UI doesn’t render smoothly. For example, every so often, a frame takes 10 times longer to render, so it gets dropped, and the animation visibly jerks.
It’s been said that “a fast app is great, but a smooth app is even better.” If your app isn’t rendering smoothly, how do you fix it? Where do you begin? This guide shows shows you where to start, steps to take, and tools that can help.
Diagnosing performance problems
To diagnose an app with performance problems, you’ll enable the performance overlay to look at the UI and GPU threads. Before you begin, you want to make sure that you’re running in profile mode, and that you’re not using an emulator. For best results, you might choose the slowest device that your users might use.
Connect to a physical device
Almost all performance debugging for Flutter applications should be conducted on a physical Android or iOS device, with your Flutter application running in profile mode. Using debug mode, or running apps on simulators or emulators, is generally not indicative of the final behavior of release mode builds. You should consider checking performance on the slowest device that your users might reasonably use.
Run in profile mode
Flutter’s profile mode compiles and launches your application almost identically to release mode, but with just enough additional functionality to allow debugging performance problems. For example, profile mode provides tracing information to Observatory and other tools.
Launch the app in profile mode as follows:
-
In Android Studio and IntelliJ, use the Run > Flutter Run main.dart in Profile Mode menu item.
-
From the command line, use the
--profileflag:$ flutter run --profile
For more information on how the different modes work, see Flutter’s modes.
You’ll begin by enabling the performance overlay, as discussed in the next section.
The performance overlay
The performance overlay displays statistics in two graphs that show where time is being spent in your app. If the UI is janky (skipping frames), these graphs help you figure out why. The graphs display on top of your running app, but they aren’t drawn like a normal widget—the Flutter engine itself paints the overlay and only minimally impacts performance. Each graph represents the last 300 frames for that thread.
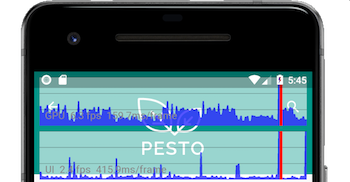
This section describes how to enable the PerformanceOverlay, and use it to diagnose the cause of jank in your application. The following screenshot shows the performance overlay running on the Flutter Gallery example:

Flutter uses several threads to do its work. All your Dart code runs on the UI thread. Although you have no direct access to any other thread, your actions on the UI thread have performance consequences on other threads.
-
Platform thread
The platform’s main thread. Plugin code runs here. For more information, see the UIKit documentation for iOS, or the MainThread documentation for Android. -
UI thread
The UI thread executes Dart code in the Dart VM. This thread includes code that you wrote, and code executed by Flutter’s framework on your app’s behalf. When your app cretes and displays a scene, the UI thread creates a layer tree, a lightweight object containing device-agnostic painting commands, and sends the layer tree to the GPU thread to be rendered on the device. Don’t block this thread! -
GPU thread
The GPU thread takes the layer tree and displays it by talking to the GPU (graphic processing unit). You cannot directly access the GPU thread or its data but, if this thread is slow, it’s a result of something you’ve done in the Dart code. Skia, the graphics library, runs on this thread, which is sometimes called the rasterizer thread. -
I/O thread
Performs expensive tasks (mostly I/O) that would otherwise block either the UI or GPU threads.
For more information on these threads, see Architecture notes.
Each frame should be created and displayed within 1/60th of a second (approximately 16ms). A frame exceeding this limit (in either graph) fails to display, resulting in jank, and a vertical red bar appears in one or both of the graphs. If a red bar appears in the UI graph, the Dart code is too expensive. If a red vertical bar appears in the GPU graph, the scene is too complicated to render quickly.

When both graphs have red, start by diagnosing the UI thread (Dart VM).
Displaying the performance overlay
You can toggle display of the performance overlay as follows:
- Using the Flutter Inspector
- From the command line
- Programmatically
From the Flutter Inspector
The easiest way to enable the PerformanceOverlay widget is by enabling it in the Flutter Inspector, which is available through the Flutter plugin for your IDE. The Inspector view opens by default when running an application. If the inspector isn’t open, you can display it as follows.
In Android Studio and IntelliJ IDEA:
- Select View > Tool Windows > Flutter Inspector.
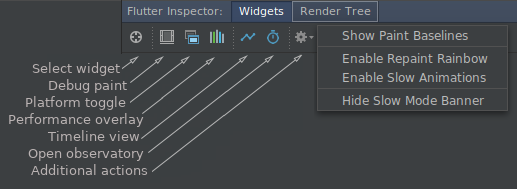
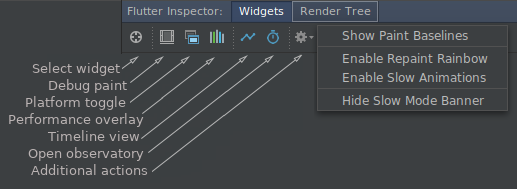
- In the toolbar, select the icon that looks like a bookshelf (
 ).
).

The Flutter Inspector is available in Android Studio and IntelliJ. Learn more about what the Inspector can do in the Flutter Widget Inspector doc, as well as the Flutter Inspector talk presented at DartConf 2018.
In VS Code
- Select View > Command Palette… to bring up the command palette.
- In the text field, enter “performance” and select Toggle Performance Overlay from the list that pops up. If this command isn’t available, make sure that that the app is running.
From the Command line
Toggle the performance overlay using the P key from the command line.
Programmatically
You can programmatically enable the PerformanceOverlay widget by
setting the showPerformanceOverlay property to true on the MaterialApp
or WidgetsApp constructor:
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return new MaterialApp(
showPerformanceOverlay: true,
title: 'My Awesome App',
theme: new ThemeData(
primarySwatch: Colors.blue,
),
home: new MyHomePage(title: 'My Awesome App'),
);
}
}You are probably familiar with the Flutter Gallery example app.
To use the performance overlay with Flutter Gallery,
use the copy in the examples
directory that was installed with Flutter,
and run the app in profile mode. The program is written
so that the app menu allows you to dynamically toggle the overlay,
as well as enable checks for calls to saveLayer and the presence of
cached images.
Identifying problems in the UI graph
If the performance overlay shows red in the UI graph, start by profiling the Dart VM, even if the GPU graph also shows red. To do this, use Observatory, Dart’s profiling tool.
Displaying Observatory
Observatory provides features like profiling, examining the heap, and displaying code coverage. Observatory’s timeline view allows you to capture a snapshot of the stack at a moment in time. When you open Observatorty’s timeline from the Flutter Inspector, you’ll be using a version that has been customized for Flutter apps.
Go to Flutter’s timeline view in a browser as follows:
-
To open the timeline view, use the line chart icon
 ).
).(Instead, you could open Observatory using the stopwatch icon (
 ),
but the “view inspector” link takes you to the standard version of the
timeline, not the version customized for Flutter.)
),
but the “view inspector” link takes you to the standard version of the
timeline, not the version customized for Flutter.)
-
In VS Code, bring up the command palette and enter “observatory”. Select Flutter: Open Observatory Timeline from the list that pops up. If this command isn’t available, make sure that the app is running.
Using Observatory’s timeline
Identifying problems in the GPU graph
Sometimes a scene results in a layer tree that is easy to construct,
but expensive to render on the GPU thread. When this happens,
the UI graph has no red, but the GPU graph shows red.
In this case, you’ll need to figure out what your code is doing that is causing
rendering code to be slow. Specific kinds of workloads are more difficult for
the GPU. They may involve unnecessary calls to
saveLayer,
intersecting opacities with multiple objects, and clips or shadows in specific
situations.
If you suspect that the source of the slowness is during an animation, use the timeDilation property to greatly slow the animation down.
You can also slow the animation speed using the Flutter Inspector. In the inspector’s gear menu, select Enable Slow Animations. If you want more control of the animation speed, set the timeDilation property in your code.
Is the slowness on the first frame, or on the whole animation? If it’s the whole animation, is clipping causing the slow down? Maybe there’s an alternative way of drawing the scene that doesn’t use clipping. For example, overlay opaque corners onto a square instead of clipping to a rounded rectangle. If it’s a static scene that’s being faded, rotated, or otherwise manipluated, maybe a RepaintBoundary can help.
Checking for offscreen layers
The
saveLayer
method is one of the most expensive methods in the Flutter
framework. It’s useful when applying post-processing to the scene,
but it can slow your app and should be avoided if you don’t need it.
Even if you don’t call saveLayer explicitly, implicit calls may happen
on your behalf. You can check whether your scene is using saveLayer with the
PerformanceOverlayLayer.checkerboardOffscreenLayers
switch.
Once the switch is enabled, run the app and look for any images that are
outlined with a flickering box. The box flickers from frame to frame if a
new frame is being rendered. For example, perhaps you have a group of
objects with opacities that are rendered using saveLayer. In this case,
it’s probably more performant to apply an opacity to each individual widget,
rather than a parent widget higher up in the widget tree. The same goes for
other potentially expensive operations, such as clipping or shadows.
When you encounter calls to saveLayer, ask yourself these questions:
- Does the app need this effect?
- Can any of these calls be eliminated?
- Can I apply the same effect to an individual element instead of a group?
Checking for non-cached images
Caching an image with RepaintBoundary is good, when it makes sense.
One of the most expensive operations, from a resource perspective, is rendering a texture using an image file. First, the compressed image is fetched from persistent storage. The image is decompressed into host memory (GPU memory), and transferred to device memory (RAM).
In other words, image I/O can be expensive. The cache provides snapshots of complex hierarchies so they are easier to render in subsequent frames. Because raster cache entries are expensive to construct and take up loads of GPU memory, cache images only where absolutely necessary.
You can see which images are being cached by enabling the PerformanceOverlayLayer.checkerboardRasterCachedImages switch.
Run the app and look for images rendered with a randomly colored checkerboard, indicating that the image is cached. As you interact with the scene, the checkerboarded images should remain constant—you don’t want to see flickering, which would indicate that the cached image is being re-cached.
In most cases, you want to see checkerboards on static images, but not on non-static images. If a static image isn’t cached, you can cache it by placing it into a RepaintBoundary widget. Though the engine may still ignore a repaint boundary if it thinks the image isn’t complex enough.
Debug flags
Flutter provides a wide variety of debug flags and functions to help you debug your app at various points along the development cycle. To use these features, you must compile in debug mode. The following list, while not complete, highlights some of the more useful flags (and one function) from the rendering library for debugging performance issues.
debugDumpRenderTree()
Call this function when not in a layout or repaint phase to dump the rendering tree to the console. (Pressing t fromflutter runcalls this command.) Search for “RepaintBoundary” to see diagnostics on how useful a boundary is.debugPaintLayerBordersEnableddebugRepaintRainbowEnabled
Enable this property and run your app to see if any parts of your UI that aren’t changing (for example, a static header) are rotating through many colors in the output. Those areas are candidates for adding repaint boundaries.debugPrintMarkNeedsLayoutStack
Enable this property if you’re seeing more layouts than you expect (for example, on the timeline, on a profile, or from a “print” statement inside a layout method). Once enabled, the console is flooded with stack traces showing why each render object is being marked dirty for layout.debugPrintMarkNeedsPaintStacks
Similar todebugPrintMarkNeedsLayoutStack, but for excess painting.
You can learn about other debug flags in Debugging Flutter Apps.
Benchmarking
You can measure and track your app’s performance by writing benchmark tests. The Flutter Driver library provides support for benchmarking. Using this integration test framework, you can generates metrics to track the following:
- Jank
- Download size
- Battery efficiency
- Startup time
Tracking these benchmarks allows you to be informed with a regression is introduced that adversely affects performance.
For more information, see Integration testing, a section in Testing Flutter Apps.
More information
The following resources provide more information on using Flutter’s tools and debugging in Flutter:
- Debugging Flutter Apps
- Flutter Widget Inspector
- Flutter Inspector talk, presented at DartConf 2018
- Why Flutter Uses Dart, an article on Hackernoon.
- Observatory: A Profiler for Dart Apps
- Flutter API docs, particularly the PerformanceOverlay class, and the dart:developer package.