Flutter Widget Inspector
The Flutter Widget Inspector is powerful tool for visualizing and exploring Flutter widget trees.
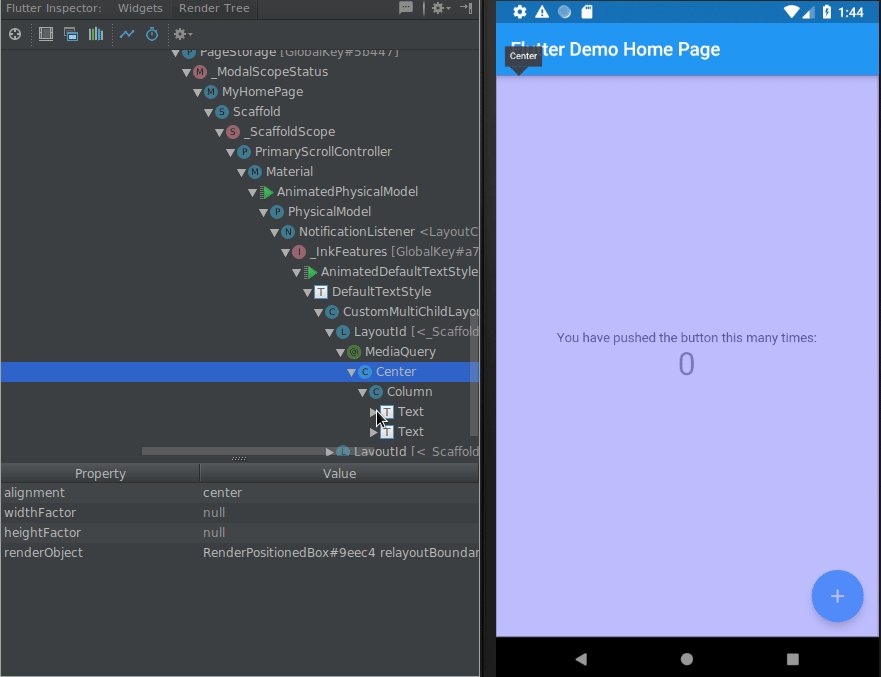
Flutter Widget Inspector
The Flutter framework uses widgets as the core building block for anything from controls (text, buttons, toggles, etc.) to layout (centering, padding, rows, columns, etc.). The Inspector is powerful tool for visualizing and exploring Flutter these widget trees. It can be helpful when:
- Undestanding existing layouts
- Diagnosing layout issues

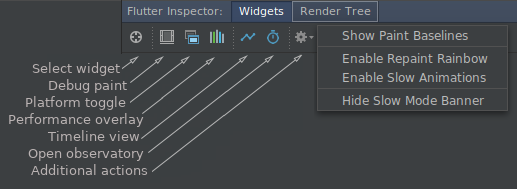
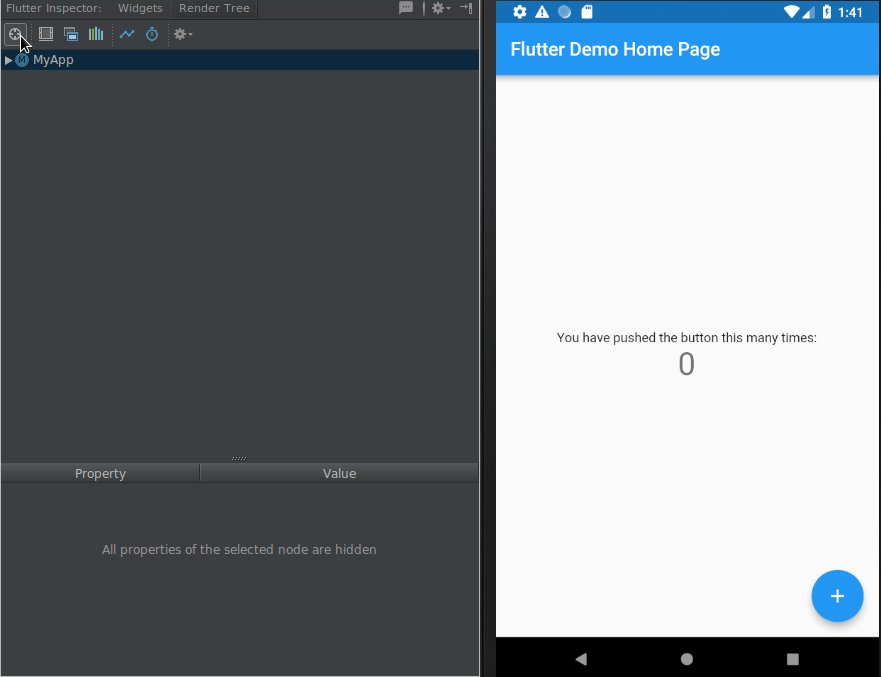
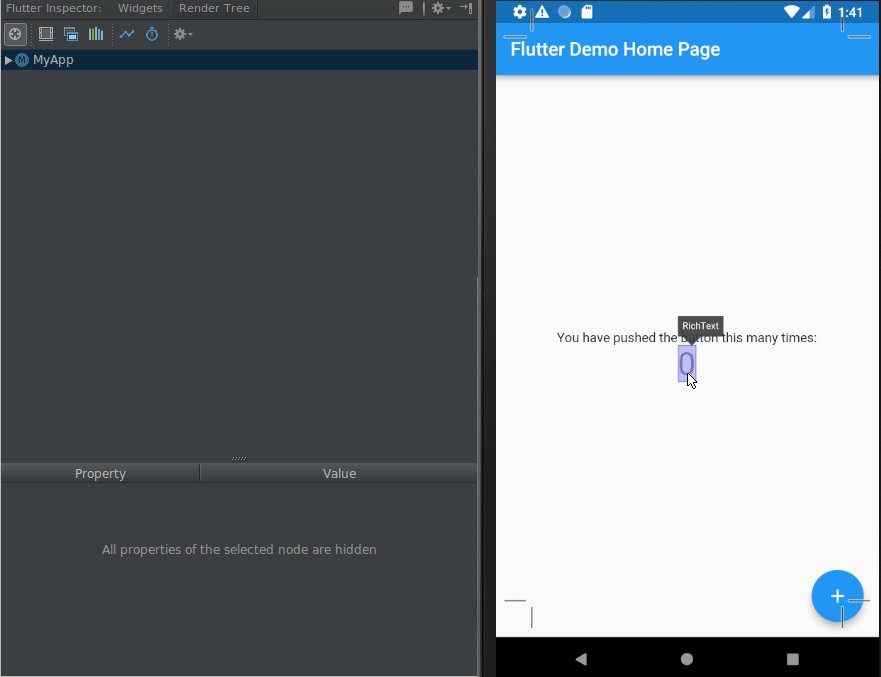
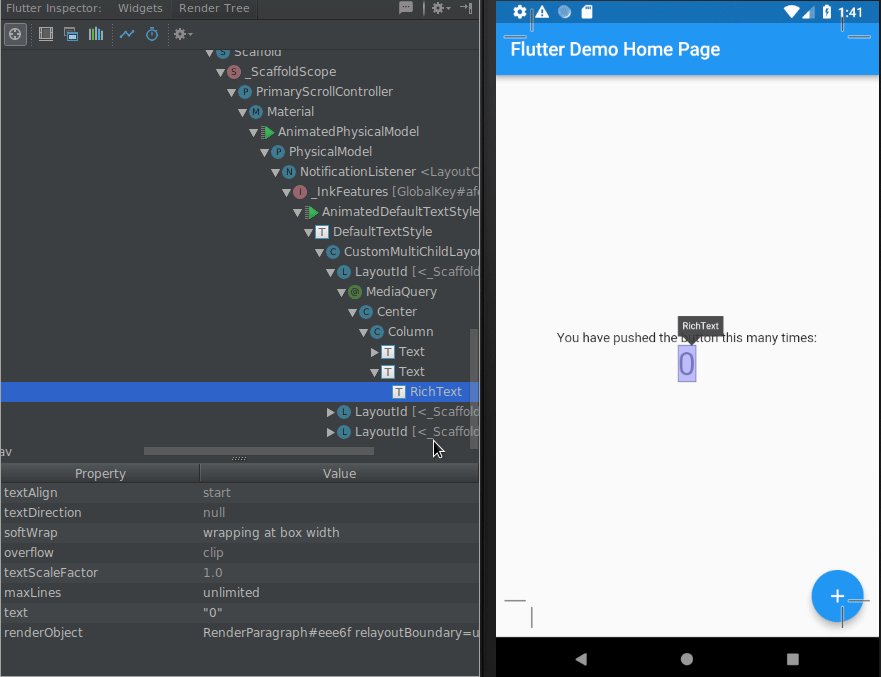
To start click “Select widget” on the Flutter Inspector toolbar and then click
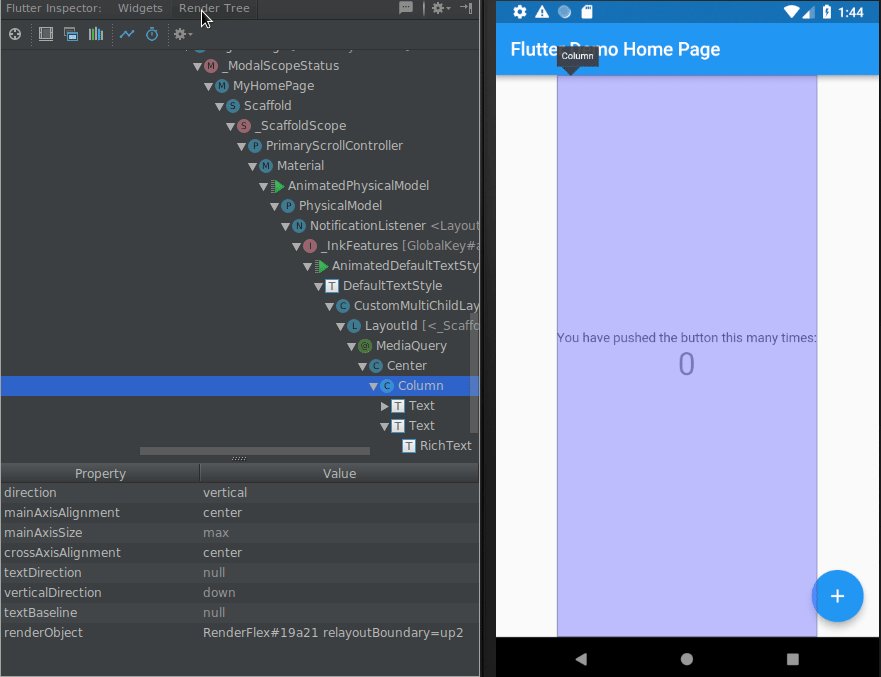
on the device to select a widget. The selected widget will then be highlighted
on the device and in the widget tree.

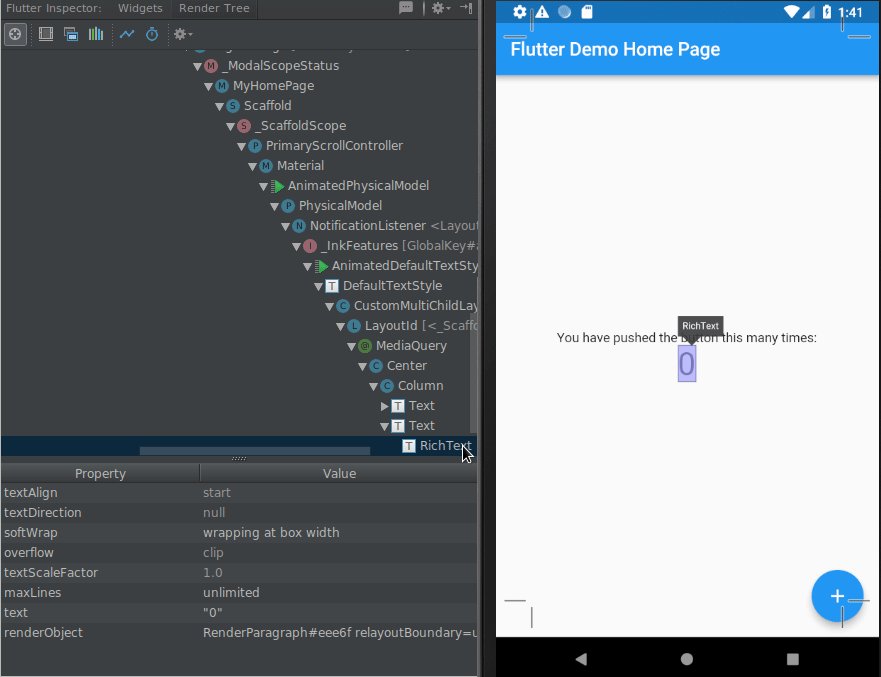
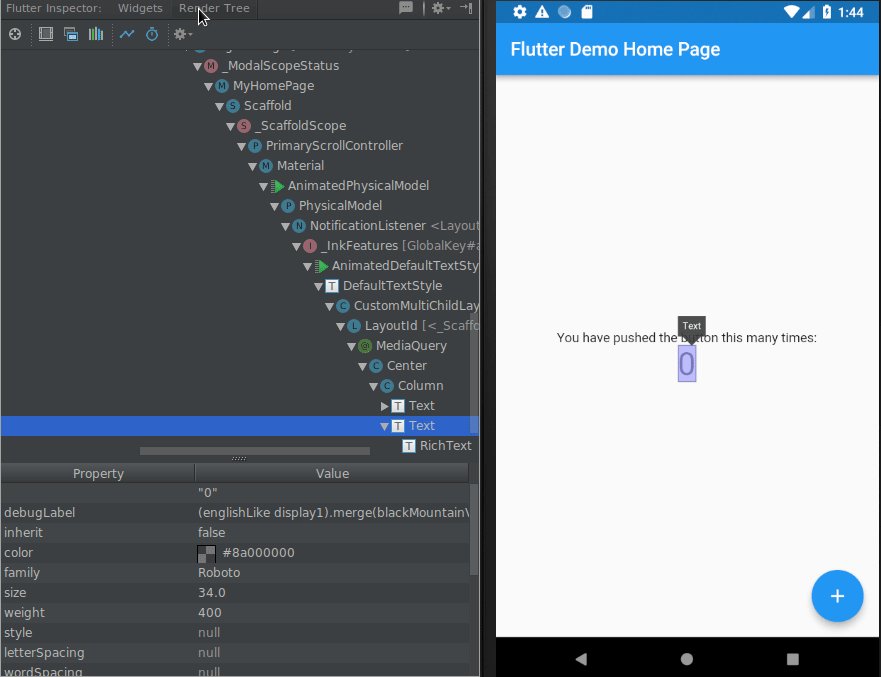
You can then browse around the interactive widget tree in the IDE to view
nearby widgets and see their field values. If you are trying to debug a layout
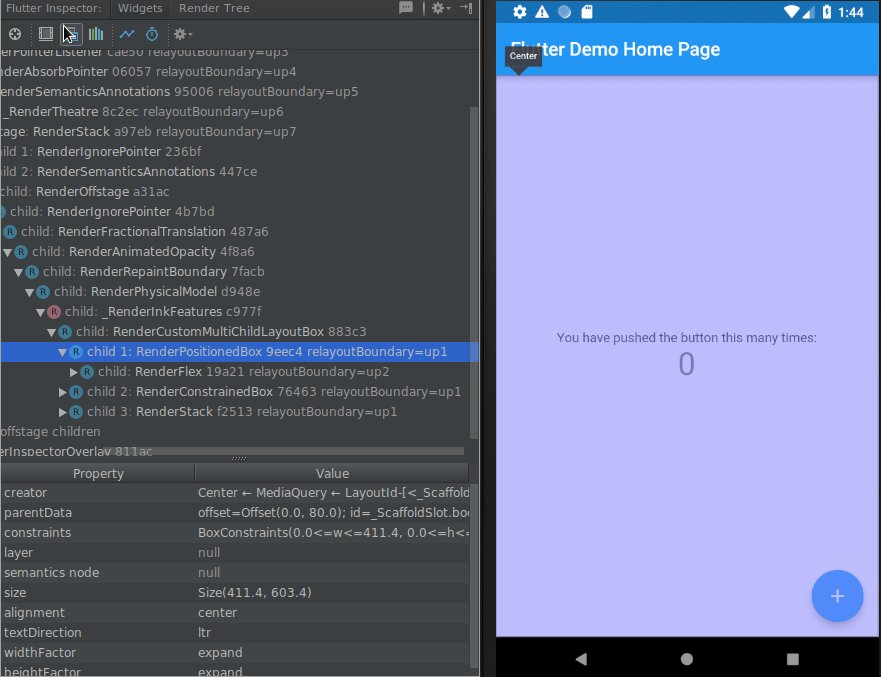
issue, then the Widgets layer’s tree may be insufficiently detailed. In that
case click on the Render Tree tab to view the render tree corresponding to the
same location in the tree. When debugging layout issues, the key fields to look
at are the size and constraints fields. The constraints flow down the tree,
and the sizes flow back up.

For a more complete demonstration of the Inspector, please see the recent DartConf talk.
Get Started with the Inspector
The Inspector is currently available in the Flutter plugin for Android Studio, or IntelliJ IDEA.
Feedback issues
If you have suggestions, or encounter issues, please file an issue in our tracker!